This is a case study about an ongoing project we’ve been working on in partnership with the Office of Administrative Review (Tax Review Board/TRB) and the Office of Innovation and Technology’s Software Engineering and Digital Services teams.
Project partners
- Tax Review Board (TRB) frontline staff and leaders
- Office of Innovation and Technology (OIT) Project Management Office
- Office of Innovation and Technology Digital Services team
- Office of Innovation and Technology Software Engineering team
Stakeholder participation
We collaborated with:
- 10 TRB staff and leaders.
- 4 community advocacy groups.
- 19 staff from City agencies that collaborate with the TRB.
- 4 staff from City agencies who advised on digital literacy and access issues.
Background
When residents and businesses can’t pay their tax bills, they can request hearings with an independent Tax Review Board (TRB).
This service is vital. When residents and businesses can’t pay their overdue bills, they’re at risk of losing utility access, businesses licenses, and sometimes, their homes. At a TRB hearing, residents and businesses can explain their situation and enter into payment agreements with the City of Philadelphia based on income and need.
At the beginning of the City’s response to COVID-19, the TRB had to pause all hearings. Staff members couldn’t work remotely because they didn’t have access to laptops, and existing processes relied on paper-based workflows and in-person interactions.
Project goals
The project was divided into two parts.
The first part of the project focused on helping TRB staff resume hearings — virtually. We collaboratively created workflows with TRB staff and leaders, using existing City technologies (e.g., Microsoft tools), so staff could schedule and facilitate virtual hearings from the safety of their homes.
The second part of the project focused on helping the TRB and OIT design and develop a new case management system. We collaboratively created a future vision for the new system. The vision mapped how staff could schedule in-person and remote hearings and communicate in paper-based and digital ways with petitioners, depending on their needs.
How we worked
Part 1: Facilitating virtual hearings using existing technology
We divided the first part of the project into four key phases and each phase built off of the other.
- Designing research: We met regularly with TRB leaders to gather a baseline understanding of what the TRB does. With that information, we designed research protocol so we could conduct in-depth interviews with TRB staff.
- Understanding the current state: We interviewed TRB staff. This helped us learn about their roles, responsibilities, and workflows in great detail.
- Co-designing virtual operations: Based on phase two insights, we designed digital workflows that relied on existing technology available at the City. During this phase, we collaborated with TRB staff and leaders through several workshops and review sessions.
- Implementing: There were two key parts to implementation: Training and the development of public-facing informational materials. For training, we authored a custom manual that showed staff the step-by-step actions they could take (per role) to manage virtual hearings, using existing technology. Once the manual was complete, we met with staff over the course of several weeks, so they could practice the digital workflows and tools before the pilot launch. Lastly, we developed public-facing informational materials so petitioners knew of the virtual hearing option.
Part 2: Developing a new data management system
This second part of the work is currently underway. Some stages were led by us, and others are being led by the Office of Innovation and Technology’s (OIT) Software Engineering and Digital Services teams.
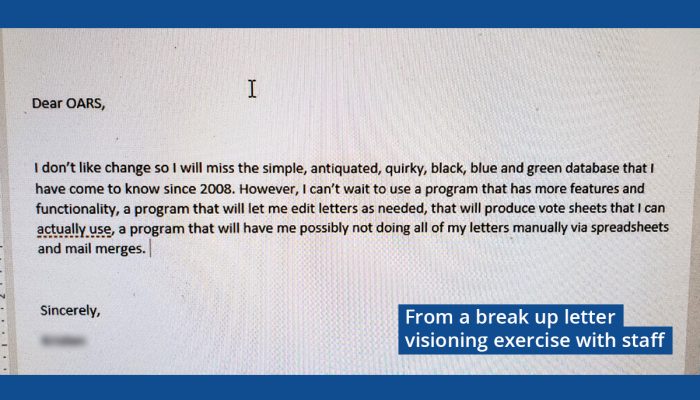
- Visioning of integrated digital and non-digital service: We met with community organizations and City departments to document the best practices currently being used to address the digital divide. We also facilitated workshops and interviews with TRB staff and their collaborators in other City departments to collaboratively develop a future vision for the TRB service.
- Initial development of data management system replacement: Working collaboratively with TRB staff, user experience designers and software engineers in OIT have been using the insights uncovered during visioning to design the new data management system. Development is currently in progress.
- Future stage – Usability testing: Once initial development is complete, we’ll test the usability of the application with TRB staff and their collaborators in other City departments. Test results will inform minor development changes.
- Future stage – Defining change management: To support adoption of the new application, we’ll also support training and help create a governance plan for all deliverables.
What we did
We produced deliverables at each phase of the project to document our learnings. The deliverables were the outputs from our interviews, review sessions, and workshops with TRB staff and leaders.
Part 1: Facilitating virtual hearings using existing technology
- Current state service blueprints: For the first two stages of work, we created a 17-page deliverable that mapped the different TRB staff roles and responsibilities, the digital and analog tools and technology used by staff to support their work, and nine process maps or service blueprints that visualized their work at different levels of granularity. This document provided the foundation for the new digital workflows.
- Future state service blueprints: As an output from stage three workshops, we generated a 14-page report that visualized the new digital workflows and how Microsoft tools would be used to enable them.
- Training and change management: To support implementation and the piloting of the new digital workflows, we authored a 70-page training manual that guided TRB staff through the step-by-step process of setting up and managing virtual hearings and their case files — per staff role. Again, we met regularly with staff so they could practice the workflows and tools.
- Informational materials for the public: Lastly, we developed public-facing informational materials that clarified the virtual hearings for the public. Those materials included a digital petition form, an “about virtual hearings” one-pager, revised letters written in plain language that were sent to petitioners about their hearing, and updated language on the TRB’s phila.gov service page.
Part 2: Developing a new data management system
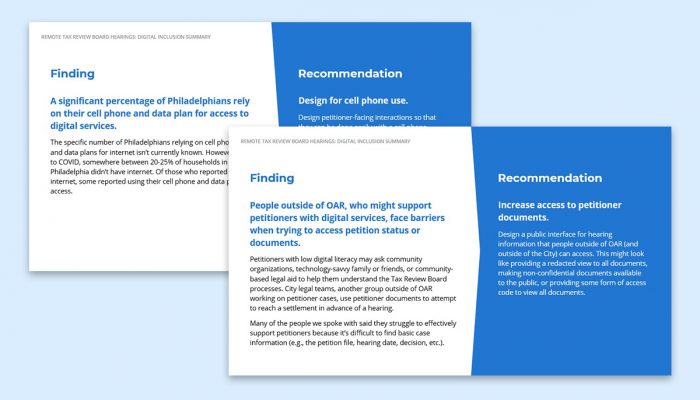
- Digital inclusion report: We created a 38-page deliverable that summarized the key challenges and recommendations offered by community organizations and City digital inclusion experts in anticipation of the TRB process becoming more digital.

Examples of some of the content included in the digital inclusion report.
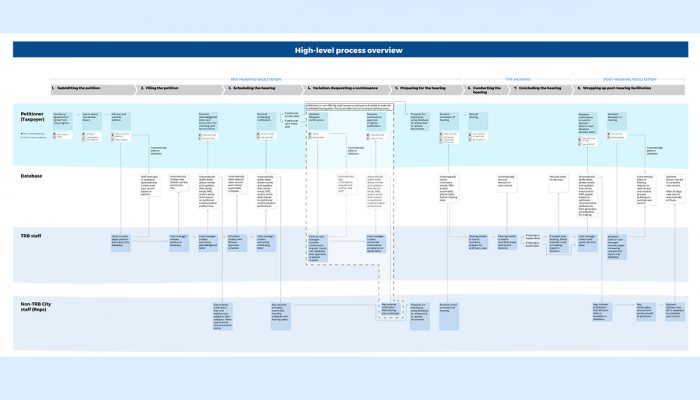
- Future state service blueprint: We developed future state service blueprints which consolidate the key features requested by TRB staff, their colleagues in other City departments, and advocates at free legal aid clinics.

- Final report: To provide context and facilitate the project’s transition to OIT’s Software Engineering and Digital Services teams, we released an 85-page summary document. It describes the purpose of the TRB, its stakeholders, and key challenges with the current process. It also summarized the key features requested by stakeholders. This was used by OIT project team members to create user stories and pursue further conversations with TRB staff.
Current status of project
The data management system is being designed and developed by OIT’s Software Engineering and Digital Services teams with constant collaboration with the Tax Review Board’s staff. The first phase, a full replacement of the existing system, will release in late 2022. Following that, the system will expand to include support for petitioners and other City staff.
Contact us
We’d love to hear your thoughts about this post. Email us at service.design@phila.gov or join us on Twitter @DesignStudioPHL.